フロントエンドエンジニアとは?
フロントエンドエンジニアとは主にWEBのフロントエンド部分を担当するエンジニアのことを指します。ユーザーからの操作に対して、適切な情報をAPIから取得してブラウザ上で実行できるプログラムを書くことがフロントエンドの仕事になります。
ブラウザ上で実行されるプログラムを書くので言語はJavaScriptもしくはTypeScriptになります。ブラウザごとの特性や画面の大きさごとに最適なスタイルを当てたりとCSSを適切に書くスキルも求められます。
マークアップエンジニアとの違い
似たような職種としてマークアップエンジニアという職業もあります。マークアップエンジニアは主にHTMLとCSS、jQueryを使って簡単なWEBページを作るエンジニアです。マークアップエンジニアの作るページはパラメータによってページの情報を切り替えるようなことがない静的なページを作ることが多いです。
一方でフロントエンドエンジニアは高度なWEBフレームワークに関する知識や周辺知識が求められるので高度な職業です。
バックエンドエンジニアとの比較
バックエンドエンジニアとの違いは担当領域というのが一つとしてありますがそれ以外についても解説します。年収の分布ですがフロントエンドもバックエンドもWEBエンジニアというくくりで同じような相場になっています。
バックエンドエンジニアはプログラミングの知識に加えて、データベース、インフラなどの周辺知識が幅広く求められることが多いです。
一方、フロントエンドエンジニアはフロントエンドに対する深い知識が求められるので狭く深く知識を習得することが求められます。バックエンドエンジニア、フロントエンドエンジニアどっちが難易度が高いかと疑問に思う人は多いですが私としてはどちらも違った難しさがあるため一概に比較することはできません。
モバイルアプリエンジニアとの比較
フロントエンドエンジニアとモバイルアプリエンジニアの違いは動作環境がWEBブラウザ上かアプリ上かという違いがあります。モバイルアプリのほうがWEBよりもできることが多いためUI/UXの自由度が高いです。
ただし、モバイルアプリよりもWEBページのほうが多いので求人はモバイルアプリエンジニアよりもフロントエンドエンジニアが多いです。年収に関してはモバイルアプリエンジニアの方がWEBエンジニアよりも高いことが多いです。
フロントエンドエンジニアはバックエンドエンジニアからキャリアを変更してなることも可能なので供給されやすいですが、モバイルアプリエンジニアになる場合は特有の知識も必要となるためハードルがあります。そのため供給が需要に追いついてないことが主な要因かもしれないです。
ちなみにReact Nativeというフレームワークを使うとフロントエンドフレームワークのReactで書けるという理由でフロントエンドエンジニアがモバイルアプリの開発を行うケースもあります。それでもアプリのビルドに関する知識などは、キャッチアップする必要があるのですべてのフロントエンドエンジニアがすんなりReact Nativeで開発ができるようになるというわけではないです。
フロントエンドエンジニアの年収は?
年収の相場は400〜700万ぐらいで大手の方が年収面は良くなっていく傾向があります。
スキルをちゃんと身につけていれば年収700万までは目指せます。
フロントエンドエンジニアはバックエンドエンジニアとそこまで年収は変わらないです。ただしバックエンドエンジニアの場合は、経験年数が浅いエンジニアも多い関係上、幅が広くは見えると思います。
具体的なキャリアイメージとしてはエンジニア経験3年目で500万弱、エンジニア経験5年目で600万が中央値という印象があります。もしフロントエンドエンジニアで高い年収を目指す場合はマネージメントをやっていくか大手に転職するのをおすすめします。
フロントエンドエンジニアを目指す場合の注意点
もしこれからフロントエンドエンジニアを目指されている方のためにフロントエンドエンジニアに対する注意点を紹介します。
技術の流行り廃りが激しい
フロントエンドの技術はバックエンドと比べて歴史の浅い技術です。そのため技術の流行り廃りが激しく、技術の学び直しが多い印象があります。今まで学んで来たことが時代遅れになって、また新しい技術を学び直すといったことがあります。
具体歴を挙げるとGraphQLという概念の登場により、RESTからGraphQLへ変わることでAPIの呼び出し方が大きく変わりつつあります。それによってAppoloというクライアントが流行り、フロントエンドの設計に大きな変化が発生している状況です。
今まではFluxという設計に基づいてReduxやVuexなどに対する学習コストの高いフレームワークの知識が必要でした。それがAppoloキャッシュを使った方法に移りつつあったりします。
他にもReactやVueに代わるSvelteなども流行りつつあったりとかなり変化が激しいためキャッチアップし続ける必要があります。
職場によって採用している技術が違う
フロントエンド技術は流行り廃りが激しいこともあり採用されている技術が職場によってまちまちです。古くから運営されているサービスの場合は、未だにJQueryが採用されていることもあったりして、フロントエンドもバックエンドも書くことになったりします。
このように一概にフロントエンドエンジニアといっても職場によって担当範囲やスキルが切り替わることが多いです。そのため転職するたびに学び直しのコストが他の領域に比べて大きくなることが多いです。
常に学び続ける必要がある
エンジニアはみんな学び続ける必要がありますがフロントエンドエンジニアの場合は0から学ぶようなことが多いです。
バックエンドエンジニアの場合はまずは得意領域を見つけて突き詰めて周辺も固めていくように積み上げていくように学びますが
フロントエンドエンジニアの場合は今まで学んで来たことを捨てて、新しいフレームワークを習得し続ける必要があります。そのため0からの学び直しが頻繁に起こるため人によってはそれが苦痛に感じることもあります。
フロントエンドエンジニアの魅力
技術の移り変わりが激しいので飽きない
フロントエンド技術は流行り廃りが激しいので常に学び直す機会があります。そのため常に新しい技術に触れている実感がバックエンドよりも多いです。飽きっぽい人にとっては刺激的な環境です。
バックエンドは一度、慣れてしまうと同じことの繰り返しに感じてしまいやすいです。フロントエンドは新しいことに挑戦し続けるので飽きっぽい人にとってはモチベーションが保ちやすいです。
ユーザーに使ってもらっているという実感が湧きやすい
フロントエンドの機能は視覚的にわかる形で機能が公開されます。自分が実装した機能が世に出ると、自分の作った機能が世の中に公開されているという時間がバックエンドよりもあります。
レビューなども多くもらえるので何が良くて何が悪いといったフィードバックが得られます。なので実際にものを作っているという実感が湧きやすいのがフロントエンド開発の魅力の一つです。
SEO、デザインに対するセンスが身につきやすい
フロントエンドエンジニアはSEOやデザインに対する理解が求められることが多いです。そのためマーケターやデザイナーとコミュケーションを取る機会が多いため、技術スキル以外のセンスが磨かれることが多いです。
フロントエンドエンジニアになるには?
フロントエンドエンジニアになるための基本的なスキルは次の通りです。ただし前提としてWEBエンジニアとしてのHTMLやCSS,Gitなどの基本的なスキルはあるとします。
- JavaScriptに対する理解と非同期プログラミングに対する理解
- React,Angular,VueなどのモダンなWEBフレームワークに対する理解
- Fluxなどのフロントエンドのモダンな基本設計に関する知識(もしかしたら近々、別の設計に変わる可能性は大きい)
- デザインフレームワークに対する理解
JavaScriptに対する理解と非同期プログラミングに対する理解
JavaScriptで高度な処理を書こうとすると非同期プログラミングに関する理解が必要となります。プログラムは書いたコードが実行されると上から1行ずつ実行されて完了したら次の行が実行されるような同期処理が一般的です。
ただしJavaScriptの場合は上からコードが実行されるまでは同じですが完了を待たずに次のコードが実行されます。そのため複雑な処理を書こうとすると、意図したとおりにコードが実行されずバグが発生することがあります。
最近はasync/awaitといった構文も生まれて多少は非同期プログラミングも簡単になりましたが慣れるまでには少し時間がかかります。
React,Angular,VueなどのモダンなWEBフレームワークに対する理解
フロントエンドの開発はReact,Angular,Vueといったフレームワークが使われて開発されています。そのためこれらのモダンなフレームワークに関する知識を身につける必要があります。
3つをすべて身につけるというよりはどれか一つをちゃんと習得するのをおすすめします。1つをちゃんと身につければ他のフレームワークも似たようなものなので、他のフレームワークに移る学習コストはそこまで大きくないです。少し学んでみて自分に合うものを学ぶのをおすすめします。
Fluxなどのフロントエンドのモダンな基本設計に関する知識
Fluxとはフロントエンド開発で望ましいとされているフロントエンドの設計方針です。フロントエンドに不馴れな状態だと冗長に見える設計のため、苦手意識を持つエンジニアは多い印象です。
ただし現時点ではもっともメジャーな設計のためFluxを知らないとフロントエンドの開発はしづらいです。一方で最近はApploなども登場して設計方針が変わりつつあるので数年先にはFluxが廃れている可能性もあります。
Fluxを学んで使っているうちにフロントエンドの本質的な部分が見えてくるので仮に使われなくなっても無駄ではないのでいまからフロントエンドを学ぶ人はFluxについて理解しておいて損はないです。
ちなみにFluxの概念はReactを使っている場合はReduxというフレームワークをVueを使っている場合はVuexというフレームワークを使うことで学べます。
デザインフレームワークに対する理解
フロントエンド開発ではCSSも書くことはありますが、部品化されたデザインフレームワークも多用します。またCSSの再利用性を高めるために自社でデザインフレームを開発する企業も多いです。
そのためTailwindowやmaterial ui,bootstrapなどのデザインフレームを使いこなす必要があります。基本的にどのデザインフレームワークも似ているので自分の好みに合うものを学習するのがおすすめです。
必須ではないがあると良いスキル
Next,NuxtなどのWEBフレームワークに対する理解。
NextはReactを使いやすくしてリッチな機能を備えたフレームワークです。NuxtはそのVue版という位置づけです。
ReactやVueを使うよりこういったフレームワークを使うほうが効率的でなので採用されるケースが大きいです。そのため必須ではないですが学んでおくことをおすすめします。
ページレンダリングなどのSEOと技術が重なる部分に関する知識。
Javascriptで開発されたWEBページはどのタイミングでHTMLに変換されてブラウザに表示されるかをコントロールできます。そのため何をどこでレンダリングするかといった選択肢にどんなものがあるかを理解している必要があります。
ブラウザ上で始めてレンダリングされるWEBページの場合は検索エンジンのクローラーがそれを検知できず検索順位に悪影響を及ぼす可能性があります。そのようなSEOとフロントエンド技術が交差するようなところに対する知識があることが望ましいです。
またページ全体でなくボタンやリンクなどの各コンポーネントごとにレンダリングするタイミングを制御したり、予めリンク先のページを読み込んだりする技術があったりとSEOに関わるフロントエンド技術はかなり奥が深いです。
UI/UXの設計
UI/UXの設計があると望ましいです。必ずしもすべてがデザイナーから支持されるわけではなく、細かい所の調整はフロントエンドエンジニアがやってしまうことも多いです。
ちょっとした機能開発の場合だといちいちデザインする時間がもったいないのでフロントエンドエンジニアが考えて実装することもありデザインセンスがあると重宝されます。
デザインによっては作りやすいデザインとそうでないデザインがあり代替案を提案するときにある程度デザイン面で信頼されていると効率的に開発を進められることも多いです。
また目に見える部分だけではなく、バリアフリーといった概念も昨今では求められることが多くなりつつあるので、目が不自由な人にも使いやすいUIなどのキャッチアップも今後必要になる可能性が高いです。
フロントエンド周りのインフラ知識
フロントエンドのデプロイ方法は保守の少ないサーバーレス方式やバックエンドと同じくサーバーを建てることもあります。
またサーバーアプリケーションでもクラウドによってはサーバーレスの方式にできたりします。
最近はGCPやAWSに限らず、Vercelなどが便利で採用されることも増えていたりとフロントエンドのインフラの奥が深かったりします。
バックエンドほど運用保守のコストがかからないのでインフラエンジニアが管理するケースも多いですが場合によってはフロントエンドエンジニアが管理するケースもあります。
またインフラとの兼ね合いで変な挙動が発生したいりするケースもありその際にはインフラでどのようにデプロイされているかを理解する必要があったりすることがあります。
なのでフロントエンド周りのインフラ知識があると役立つこともあります。
フロントエンドエンジニアになる難易度
フロントエンドエンジニアになる難易度について解説します。すでにWEBやモバイルアプリのエンジニアであれば学ぶスキルが少し変わるだけなのでフロントエンドエンジニアになるためのハードルはそこまで高くありません。
未経験からフロントエンドエンジニアになる難易度
これからプログラミングを学んでフロントエンドエンジニアになる人の場合ですがいきなりフロントエンドエンジニアを目指すのはスキルの磨き込みが大変なのであまりおすすめはしません。
最初はバックエンド側のアプリケーション開発を学んでエンジニアになって、少しずつフロントエンド開発を行うのをおすすめします。
理由としてはフロントエンドのスキルを学ぶ上でJavaScriptを学ぶ必要がありますが非同期プログラミングやFluxなどの学習コストが高いため躓きやすいからです。
一方でバックエンドエンジニアの場合は、簡単な機能開発などのタスクもあるため、エンジニアになるための学習コストがフロントエンドに比べて少ないからです。
これはバックエンドが簡単だということではなく、バックエンドも一人前になるためにはインフラやデータベースCI/CDが必要となります。どちらかというと簡単なタスクを切り出しやすいという特性があります。
単体テストもバックエンドのほうが多いので、間違ったとしてもサービスに影響を与えにくいバックエンドの単体テストもプログラミング未経験者のOJTとしては定番です。
まとめるとまずはWEBの基礎的な知識を身につけてフロントエンドに興味がある場合はフロントエンドエンジニアになることもできます。
補足1: WEBサービスがフロントエンドとバックエンドに分かれている理由
フロントエンド技術はバックエンドと比べて歴史の浅い技術です。もともとWEBサービスはフロントエンドもバックエンドも分けずにバックエンドで機能が実装されていました。
ただしコンピューターの性能が向上して重たい処理をユーザーのブラウザ上で実行できるようになったためフロントエンドで複雑な処理を実行するようなサービスができました。
その結果、コード量が膨大になり管理が大変なため生まれたのがフロントエンドフレームワークでそれを専門的に扱うエンジニアとしてフロントエンドエンジニアが生まれました。
LPやブログなどの簡単なページを除いては、フロントエンドとバックエンドに分かれて開発されているWEBサービスがほとんどです。分かれているのは次のような理由があります。
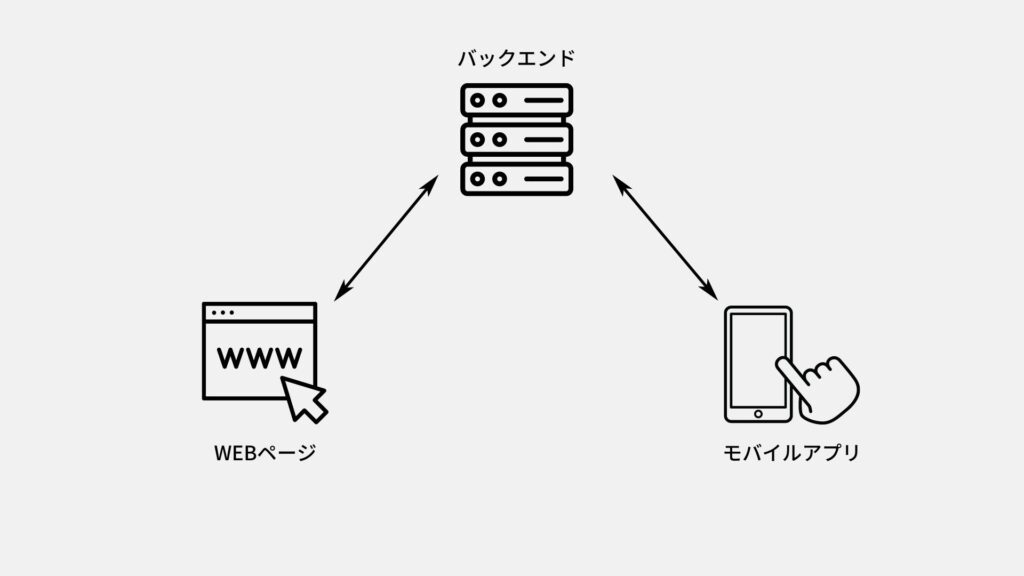
- WEBサービスとモバイルアプリのバックエンドを共通化するため
- コードの見通しを良くするため
- フロントエンドとバックエンドで言語やフレームワークを最適化するため
1つ目のメリットはWEBサービスとモバイルアプリでバックエンドを共通化して利用できるからです。最初の段階ではWEBサービスだけだとしても将来的には分ける可能性がある場合はフロントエンドとバックエンドを分けて開発したほうが良いことが多いです。

2つ目の理由はコードの見通しを良くするためです。モダンなUI/UXを実現する場合はフロントエンドのコードが肥大化します。バックエンドとフロントエンドは分けないと大きな混乱の種になるので分けて開発する必要があります。
3つ目は分けて作ることでバックエンドはこの言語、フロントエンドはこの言語といったように言語やフレームワークを最適化できることもメリットの一つです。
フロントエンドはブラウザでコードが実行できる必要があるのでJavaScriptかコンパイルすることでJavsScriptのコードを生成するTypeScriptでしか開発できません。
なのでバックエンドとコードを共通化してしまうとバックエンドの言語が2択しかなくなります。すると様々な不都合が発生するのでバックエンドとフロントエンドは分けて開発が行われています。
このようなメリットからフロントエンドとバックエンドを分けて開発するほうが望ましいためフロントエンドとバックエンドという概念が生まれました。




コメント